サイトを開設して20年。
この20年の間、サイトのレイアウト変更を何度もしてきました。
いや、本当に何度も何度もしてきました。
htmlの手打ちの頃からWordPressの活用まで、色々な方法で改良を重ねてきました。
そんな清水のサイト、Unknown - Dimensionがどう変化してきたのか、当時のページを見ながら振り返っていきます。前半黒歴史だけどこの際気にしない
Unknown - Dimension 変化記録
私がホームページを開設した当初から振り返ります。
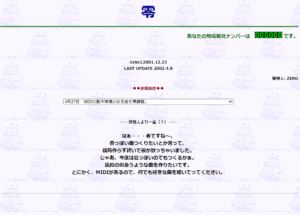
初代(2001年~)
まず、これは開設当初です。
な つ か し い 。
もはや私が懐かしいと感じるやつです。
サイトトップに何故か定期的に日記代わりの短文を載せていました。
風鈴の似合う曲ってなんだ。
風鈴の似合う曲ってなんだ、清水よ。
当時はMIDIが主体のサイトでした。
まだmp3を知らない頃のサイトです。
そして、初代サイトはUnknown - Dimensionではなく、零でした。
なんで零なのか、名前の由来はもはや謎です。
私の名前も清水ではなく、ZEROでした。
この頃はテキストにタグを手打ちし、ぽちぽちぽちぽち作っていました。
背景は素材サイトを探して、フリーで使えるものを拝借。
なぜ船なのかは謎です。
テーブルタグ打ったり、colspanとかrowspanとか、今や懐かしいと感じる響きです……。
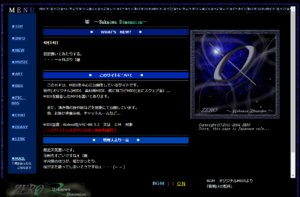
2002年~
(爆)。
そうです、(爆)です。
おじさん構文などと最近はネタにされていますが、当時の私は全盛期で5言に1回くらいのペースで多様していました。
この頃は(笑)と同じくらいの流行度合いだったように思います。
改めて考えると、(笑)が自虐的にボケるものだとすれば、(爆)は自虐的にツッコミを入れる用途という感じだったのではないでしょうか。
とりあえずの語尾的な感じで使われていたようにも思います。
萌え要素だったんです、きっと。
相変わらずトップに一言を書いていたようです。
書いている一言コメントがゆるすぎる。
なんでこんなふわふわしてるんだろうか。
この頃から暫く、サイトは黒で統一された見た目になりました。
素材サイト様から拝借した素材がとても綺麗で、なにがなんでも使いたくて使っていた記憶があります。
当時はコンセプトとかそういうものは度外視で、素材が気に入ったらどんどん使っていくスタイルだったんだと思います。
メニューのボタンは自作だったと記憶しています。
Photoshopの逆行を使用していますね、見た目ですぐ分かります。
この頃からサイトタイトルにUnknwon - Dimensionがつきました。
まだサブタイトルだった頃です。
また、何故かお絵描き掲示板とチャットがありました。
お絵かき掲示板は私も描いて楽しんでいたのですが、当時神絵師さんが何人か定期的に描いてくださってて、清水はほくほくでした。
当時のあの方々は今何をしてらっしゃるだろうか。
チャットも、たまにリンク仲間と一緒に集まってお話をしたりもしていました。
懐かしい話です。
2002年 その2
同じ年にもう一回リニューアルをしていました。暇か。
管理人の一言が絶望的なくらいにふわふわすぎる。
寝ながら(爆)じゃないんですよ。
睡眠自爆テロかお前は。
日記(独り言/爆)じゃないんですよ。
何回爆発するんだこのホームページは。
この頃からframeタグを使い始めました。
メニュー欄、BGM欄、ページ欄を別々にするやつです。
トップページはやたらファンタジックになりました。
メニューのボタン、やはりこれもPhotoshopのエフェクトの逆行を使用していますね、見た目ですぐ分かります。
それと、サイトに飛んだら音楽が流れるというやつ。
当時は結構多かったように思います。
昨今は、そもそもこういった個人サイトというものがあまりないゆえ、見かけなくなりましたね。
うちももうBGMはやってませんし。
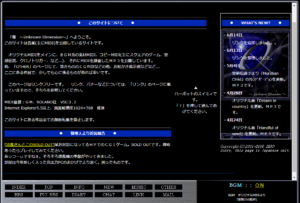
2003年~
入り口が付きました。
何故かサブタイトルに「ミチノジゲン」とか英訳がつきました。
必要なのか、それ。
トップに飛ぶ前の入口ページ、これもよく見かけました。そして真似しました。ページの画像はTerragenを用いて自作しました。
Terragenももはや懐かしい。
雲とか地面とか海とかをいい感じに3Dで自動生成してくれるソフトです。
愛用していました。
また、真ん中に書いてある注意書きのところに解像度1024x768と書いてあると思います。
当時はこのくらいの画面解像度が主流でした。
多くのサイトでこの記載があったと記憶しています。なので真似しました。まだ当時はブラウン管のディスプレイを使っており、今みたいに横長ではなく四角に近い形状で、サイズももっと小さかったのです。
横の解像度に関しては今の半分です。
ディスプレイもこの20年で大きく変わっていきましたね。
あと、リンク一覧のところにある色々なランキングサイトもまたとても懐かしいです。
MIDI RINGとかもありましたね、懐かしい……。
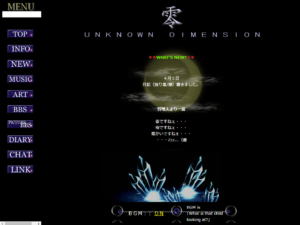
そして入り口をENTERするとこの画面に。
謎の画像がつきました。
なんだったのだろうか、あれ。
確か当時「ゾ○ド新世紀スラッ○ュゼロ」が放送していて、それにハマって、それでスラッシュゼロという言葉をインプットしたのを記憶していますが、ウチそもそもスラッシュゼロじゃないし……なんだろう、あれは。
これのリニューアルは、確か友人に「れいくんのサイトってなんかちょっとちゃっちいよね」と言われてカチンと来て頑張って作り直した、というのを覚えています。
当時としては結構頑張ったんだと思います。
上記の通り私はこの頃から自分の活動を隠すという概念を持ち合わせていなかったため、高校時代は友人に普通にサイトを閲覧されていて、むしろ見に来てくれて喜んでいた具合でした。
「ほら見ろよ!これ○組の清水が作ったらしいぜ!すごくね!?」みたいな感じで、別のクラスの友人が私の知らぬ所でサイトをあちこち見せていたという話も聞きました(それはさすがに恥ずかしかった)。
比較的自分のこういった部分はオープンな精神で生きてきました。
2004年~
メニューが下にいきました。
これと、その前のふたつに共通して、ウィンドウ周りにフレームがついています。
テーブルを駆使してオシャレにするやつです。
ひとつ前のは素材サイト様のを拝借し、これは確か自作だったと記憶しています。
管理人の一言は近況報告に。
何故か人様のサイトのCGIゲームの宣伝をしています。
そして真ん中にあるコメント。
残っているサイトデータをスクリーンショットしているだけなので、ちゃんと表示されていませんが、ここに当時ハーボットという可愛いアプリのようなものが表示されていました。
当時のハーボットブームをご存知だろうか。
なんとも言えぬ不思議なかわいいキャラクターがサイトに居着き、かわいい仕草を色々してくれるサービスでした。
なんとも言えぬシュールな発言をしてくれたり、呼ぶとてくてく寄ってきてくれたり、非常にかわいい存在です。
ハーボットの会話から、同じくハーボットを設置している他のサイト様に飛ぶことが出来たりと、今ではなかなかないシステムでした。
2005年~
擬似的な2カラムサイトになりました。
相変わらず何故かメニューは下にあります。
だんだん文章が形式張ってきました。
清水、気取り始めてます。
載せてはいませんが、この時までいわゆる入り口ページは健在でした。
だんだんと画像に頼ることが少なくなり、文字主体に。
このリニューアルをした時から、いわゆるレイアウト崩れ対策を意識しました。
即ち、推奨環境以外の解像度で閲覧した時にページが崩れてしまう、という部分です。
小さいとまともに収まりきらず、大きいとあれこれ表示がおかしくなってしまう。
これ以前はずっとそんな感じでした。
自分の環境以外でサイトを閲覧したことがなかったので、別の改造で閲覧して崩れた自サイトを見た時に衝撃を受けたのを覚えています。
これを作った時は、なるべく崩れないよう、ガチッとは幅などを定義して作っていたように思います。
この頃までは年に一回くらいのペースでサイトのリニューアルを行っていました。
もはや趣味のレベルでやっていたんだと思います。
そしてこれが「零」の最後であり「ZEROの最後」であり、黒主体のページの最後でした。
2006年~
活動名義が清水 嶺になった時のリニューアルです。
「零」も消え、サブタイトルだったUnknown - Dimensionがサイト名に。
サーバーも有料サーバーに切り替え、当時ネックだった広告表示から開放されました。
入り口は消えました。ありがとう、そしてさようなら入り口。
お絵かき掲示板もここで廃止に。
トップページは3カラムに。
これが今のサイトの原型といってもいいかもしれません。
しかし、この時はまだテキストでぽちぽち打ち込んで制作していました。
スタイルシートの使い方もこの時始めて覚え、活用を始めました。
が、この時はまだ使い方を良く分かっておらず、うまい運用が出来ていなかったように思います。
初期の頃からサイト作成の知識量はさほど増えておらず、なんとなく真似事であれこれ組み立てていたので、変更や更新がとても大変だったのを覚えています。
全体的に簡素化したページになりました。
見やすさを重視しようと、色々なサイトを参考にし、気がつけば当時の企業サイトみたいなレイアウトになっていました。
別に企業じゃないんですよね、うちのサイト。
この頃はweb拍手が健在だった頃です。
押すと管理人に拍手が送られます。
送られると管理人が喜びます。
それだけです。
それだけなんですが、とても嬉しい存在でした。
このリニューアルサイトは約6年間このまま運用しました。
2012年~
現在のワードプレスを用いた形になる2020年まで運用してたサイトレイアウトです。
テキストでぽちぽち打って作っていた最後のリニューアルです。
M3への出典やその他告知などが増え始め、うまいことなんとかトップページで一番伝えたいことを伝えられるように出来ないかと試行錯誤していました。
結果、こういう形になりました。
同じ内容を3~4箇所で更新しなければいけないような、非常に面倒なサイトになってしまいましたが、なんとか頑張って約8年運用しました。
良くわからないままにphpに手を出し、フレームを利用したメニュー欄などが不要になるなど、分からないなりにあれこれ頑張っていました。
メニュー欄はツリー形式でまとめることにも成功しました。
どうやって作ったか、どこかの何かを拝借して作ったんだと思いますが、全く記憶にございません。
今はもう、当時作成したこのサイトのテキストを覗いてもさっぱり分かりません。
というかどうやってこのか形を作ったのか覚えていません。
サイト作成中、かなりの回数レイアウトが崩れたりバグったりを繰り返したように思います。
気合と根性で作りました。
そしてこの頃から告知などの主な拠点がTwitterになり、初期の頃から続けていた掲示板と日記という項目も途中で廃止しました。
日記やイベント参加情報なども当時はブログを別途借りてちまちま書いていましたが、サイトのそのものの更新、twitterの更新に加えてブログも……と多重の手間がかかってしまっていて、途中で停止していました。
なんとも効率の悪いサイトではありましたが、長くこの形で続けていました。
時代の変化とともに少しずつ改築を重ねて、あれこれ試行錯誤していましたが、この時は音楽のページは完全に過去の遺物状態になり、更新も特定のことのみに特化していて、あまり良いwebサイトではなかったなと常思うようになっていました。
あれこれこうしたいと思う部分も多く、しかしサイト改装の手間を考えると、もう一度作り直すにしてもなかなか重い腰が上がりませんでした。
2020年~
そしてWordPress化。
これの改装に関しては以前記事にしています、よければそちらもご覧ください。
-

【雑記】webサイト改装&移転のお話その1
このサイトを改装公開してだいぶ経ちました。 仮運営開始から少しずつ内容を追加していって、最初10曲未満だった公開曲もようやく充実してきた感があります。 過去の古 ...
続きを見る
-

【雑記】webサイト改装&移転のお話その2
昨年のサイト改装奮闘記です。 今回はWordpress導入後の改装と移転のお話。 ⇩Wordpress導入までをやった前回のお話 【雑記】webサイト改装� ...
続きを見る
音楽仲間の夕立Pさんの協力のもと、我がサイトもWordPress化に成功しました。
それが2018年頃のお話です。
しかしこの時はまだテスト段階で裏であれこれやっていただけで、使い方がいまいちよく分かっておらず、気がつけば2年経ち、2020年になっていました。
とりあえず仮でもいいから立ち上げようと、最低限だけページを作り、約8年ぶりにリニューアルオープンしました。
告知や近況報告などを記事化し、ダッシュボードからの編集が可能になり、更新が格段にラクになりました。
これでもう更新の度にテキストを開いてタグと睨めっこをしなくて済むようになりました。
更新がラクというのは、頻繁に更新がしやすい環境であるということにも繋がりました。
運用のしかたを大幅に変える必要がありましたが、それも含めて扱いが非常に快適になり、大満足でした。
この時点で残す懸念点は音楽の公開ページでした。
公開可能が楽曲を視聴できるページとしていましたが、なんとも中途半端です。
TwitterやSound Cloud、その他あらゆる場所で色々な曲を公開しているものの、そういった情報はこのサイトからは確認が取れないというのが問題点としてありました。
清水個人のサイトという観点から、あらゆる情報をまとめられるように出来れば良いなと思っていました。
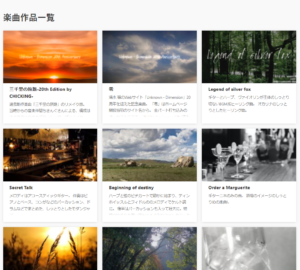
2022年~
そして現在です。
こうなる間も2~3回、少しずつ形を変えましたが最終的にこれに。
2020年の時点ではフリーのテーマのテンプレートを用いて運用していました。
が、あれこれ運用でやりたいことが多くなり、それを上手く扱うためにテーマに課金しました。
それのおかげで、見た目やレイアウトを大幅に変えることが出来ました。
そして音楽のページも、まだ未完成ですが改装しました。
一曲ごとにページを作り、各曲ごとの情報をまとめるようにしました。
そして今後はここに今まで作ってきた楽曲をできる限り登録していこうと考えています。
目標は作ってきたあらゆる曲をここで全てまとめられれば、と思っています。
正直できるのかどうか分かりませんが、少しずつ進めていきます。
こういうのがやりたかった、というのがうまくまとまり、個人的には満足いく仕上がりになりました。
音楽のページは仕様や扱い方が最初いまいちよく分からず、結局一年近くかけて作っていました。
まだ条件検索の部分が中途半端で、ここはもっと改良したいと思っています(やり方がよく分かっていない)。
終わりに
そんな感じで、過去のサイト変化をまとめてみました。
前半10年の変化が凄まじかったように思います。
あの頃は何やっても楽しい時期だったので、サイト改装もなんだかんだ試行錯誤しながら楽しくやっていたのだと思います。
だいたい変化したサイト外観は全て掲載しましたが、我がサイトをどの段階からご存知だったでしょうか。
序盤はそもそも清水と名乗っていない頃でもあるので、当時からの知人くらいしかご存知ないかもしれません。
M3などの活動からであれば2012年からの一番長い運用のレイアウトが一番馴染みが多いかもしれません。
また改装するのか?という部分に関しては、もう大掛かりな改装な出来ればしたくないです。
いや本当に……。
最近は情報量が多くなって、作り変えるのはもう無理になってると思います。
テーマのテンプレートを変えたりとか、そういうことはするかもしれません。
現状の形態を、長く続けていければ良いなと思っています。
まずは音楽ページの更新、頑張ります。
あと何曲あるんだろうか……。